 In this latest blog post I am going to show you some free Twitter Tools you should consider using on your websites. I have used screenshot to show examples of not just setting these up but also how it looks once it is on your website. Twitter provides some great tools for social promotion, which are easy to create and easy to deploy. To access the tools, visit this link to access the Twitter resources page: https://about.twitter.com/resources/buttons
In this latest blog post I am going to show you some free Twitter Tools you should consider using on your websites. I have used screenshot to show examples of not just setting these up but also how it looks once it is on your website. Twitter provides some great tools for social promotion, which are easy to create and easy to deploy. To access the tools, visit this link to access the Twitter resources page: https://about.twitter.com/resources/buttons 
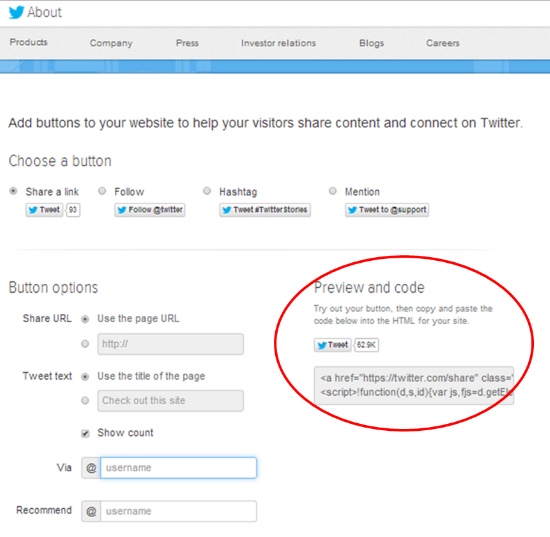
Tailor your Twitter Tool
To tailor the code, simply complete the options on the left of the screen and watch as the button changes configuration as the changes are applied. The first option allows a separate URL to be shared from the page the button appears on. So a button on the site registration page can share the site home page for example. The second box allows customisable text to be applied. The “Show Count” option shows how many times the page has been shared. The “Via” box is where the account username becomes important in terms of messaging; for example a traditional dating username will have a different style of name to an adult themed one. “Recommend” allows the input of another account to follow. “Hashtag” is important to enable tweets to be categorised in Twitter searches, and the tool allows the inclusion of an automatic hashtag each time the site is shared. Choose “Large” for a larger button, and opt in to tailoring for Twitter. This feature determines the people you might enjoy following based on your recent visits to websites in the Twitter ecosystem (sites that have integrated Twitter buttons or widgets). Specifically, the feature works by suggesting people who are frequently followed by other Twitter users that visit the same websites. Once the selections are finalised, copy the code and embed in a site. Experiment with where the site appears best, usually either in the Front Page Simple text section, or in the Front Page Advanced section just before the {%Footer%} macro. The code should appear like this; 
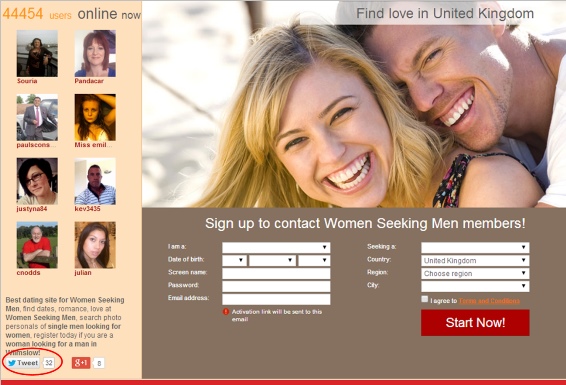
The easiest Button to Button
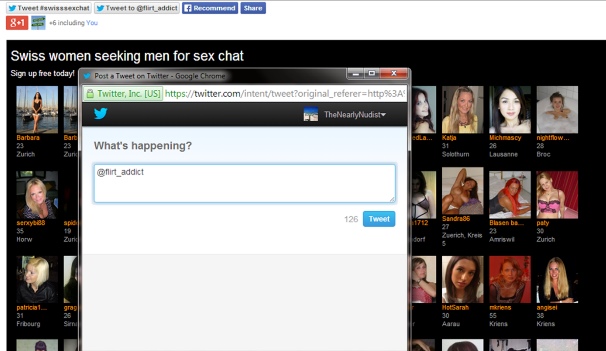
The next button available enables a button to be included to allow visitors to follow a Twitter account. Simply add in the user account name and generate the specific code for pasting into a site. The third button can be configured to tweet a particular hashtag which should be a keyword related to the site, which over time creates volume against the hashtag to increase its prominence. The fourth button posts a tweet to a named account, with an option to include some default text which will appear in the tweet box for posting. This is an example of a site with a couple of tweet buttons deployed:  There are also Facebook and Google+ buttons deployed; Facebook buttons will be covered in a future article, Google+ buttons have been covered already in an article which can be found here at this link: “Google+ introduction”.
There are also Facebook and Google+ buttons deployed; Facebook buttons will be covered in a future article, Google+ buttons have been covered already in an article which can be found here at this link: “Google+ introduction”.
In Summary:
- Social signals are important for SEO and Twitter is an important social media platform to be featured on;
- Twitter provides some easy to use yet powerful buttons to add to a web site;
- Experiment with the buttons to ensure they are right for the site, and where they appear.
Good luck!